News
Index
Working with MUMIE as author
- Initial steps:
- Articles:
- Problems:
- Programming with Python
- Visualizations with JSXGraph
- Visualizations with CindyJS
- Media Documents:
Working with MUMIE as teacher
Using MUMIE via plugin in local LMS
FAQ
You're not logged in
Working with MUMIE as author
Working with MUMIE as teacher
Using MUMIE via plugin in local LMS
FAQ


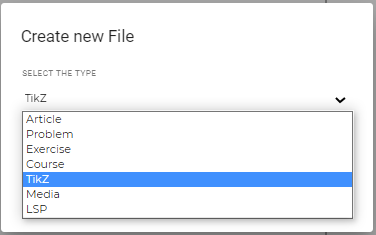
Insert different code für different languages - use zxx if the image is the same for all languages
Here is a list of available packages texlive-pictures, which can be include with \usetikzlibrary{<package name>}
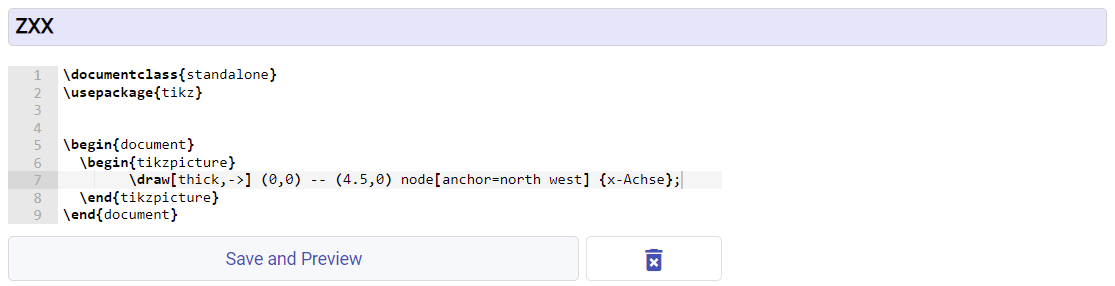
After completion, create the image by clicking the "Save and Preview" button.
You can see a preview on the right-hand side.
12345678 \documentclass{standalone}\usepackage{tikz} \begin{document} \begin{tikzpicture} ... \end{tikzpicture} \end{document}
1234567891011 \documentclass{standalone}\usepackage{tikz}\usepackage{CJKutf8} \begin{document} \begin{CJK*}{UTF8}{gbsn} \begin{tikzpicture} ... \end{tikzpicture} \end{CJK*} \end{document}
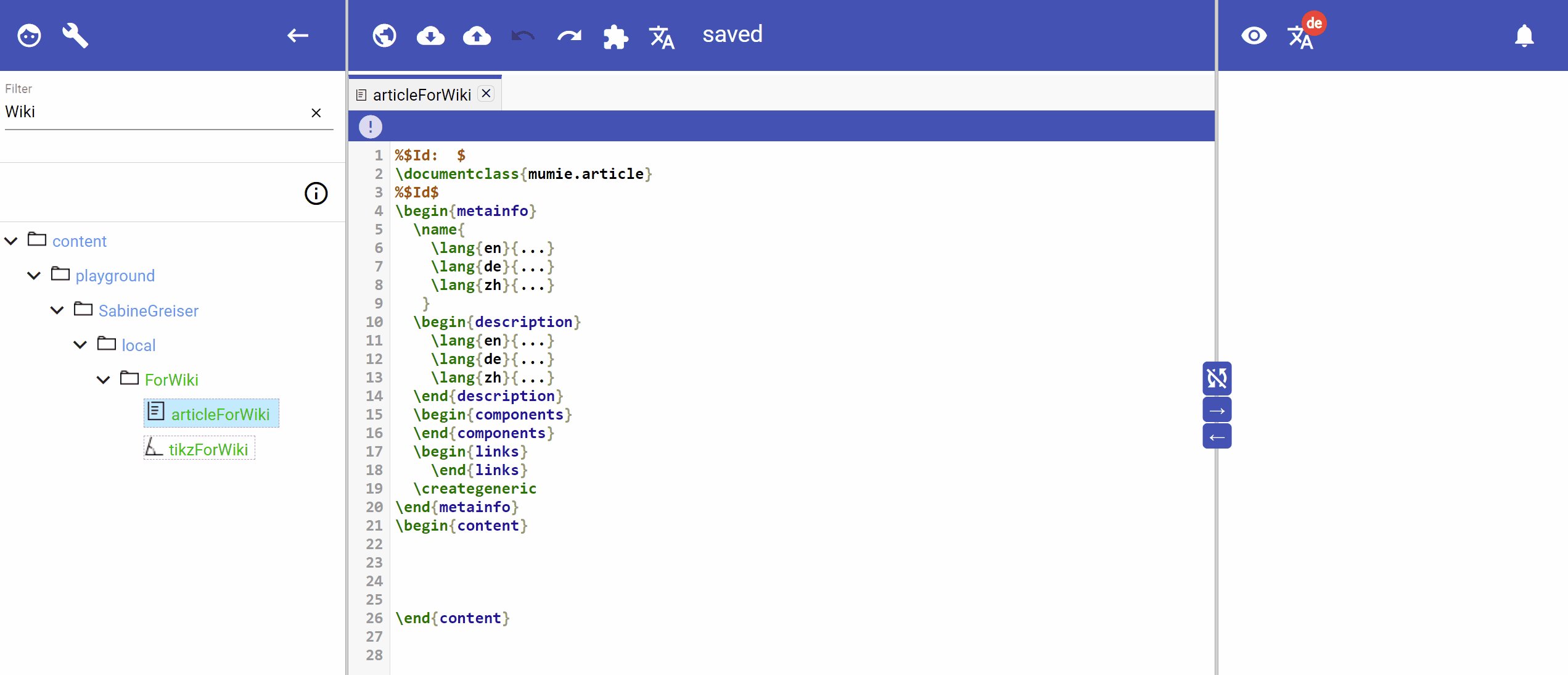
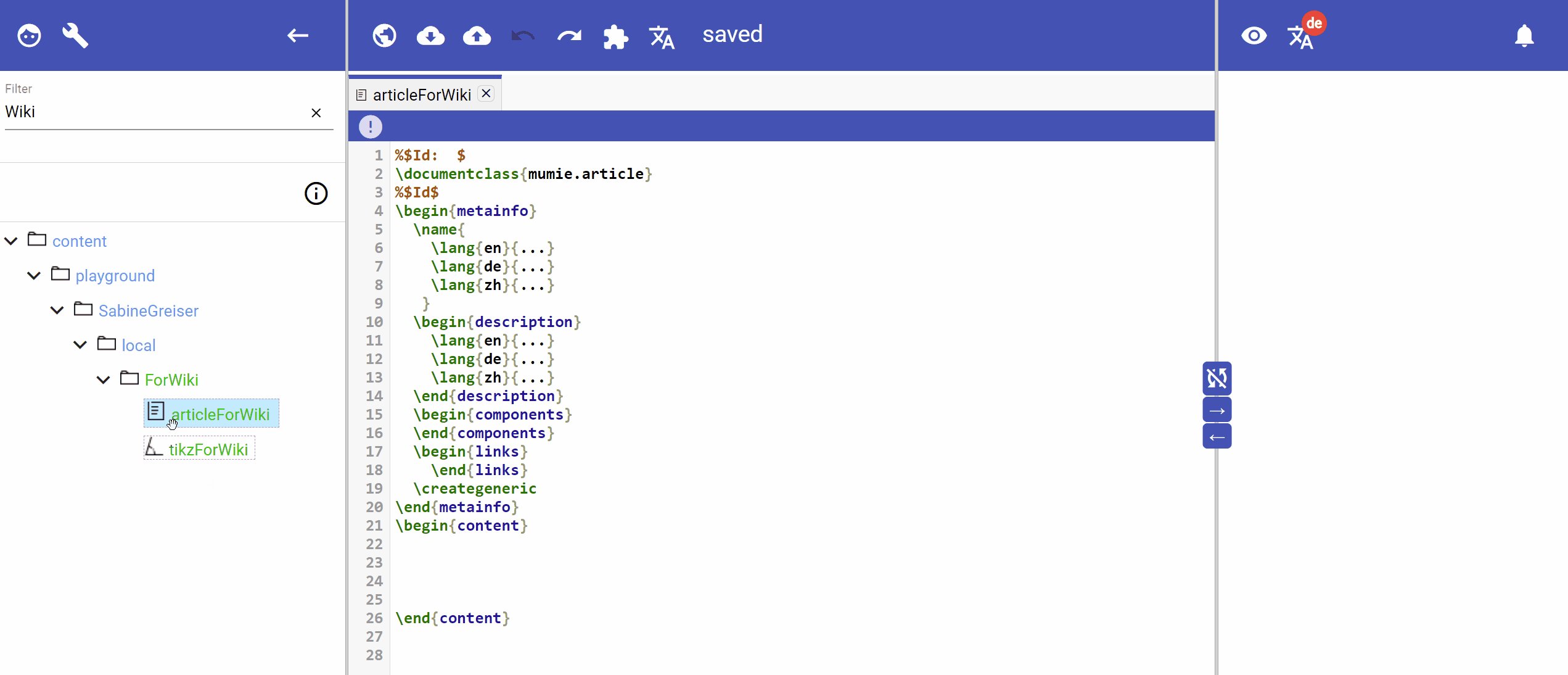
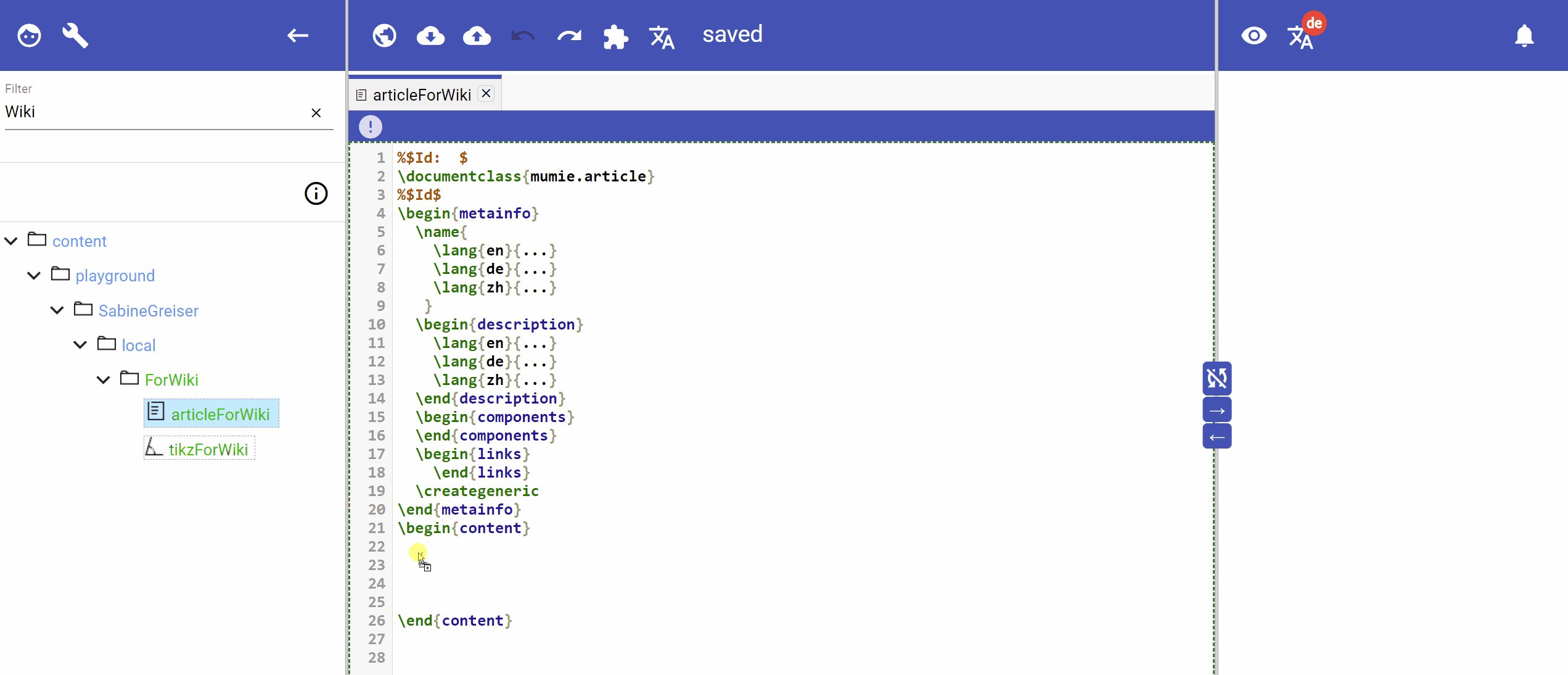
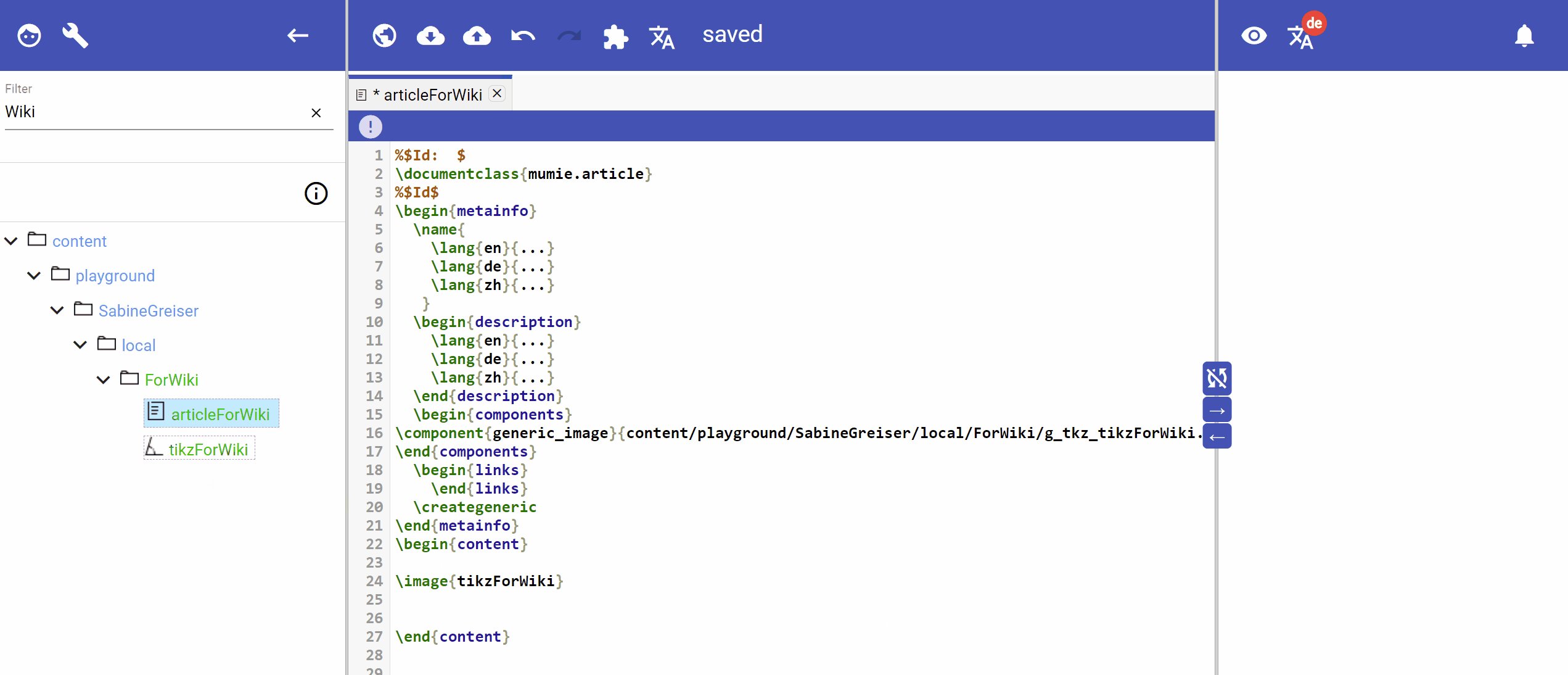
To embed an image, proceed in the same way as for other images. Drag and drop the TikZ file from the left file tree
into the article or problem. WebMiau will create all references for you.

Just as with the classic images, you can influence the display with the optional parameters for width and height.
\image[width][height]{<id>} for example \image[400][300]{image1}
Updated by Sabine Greiser, 6 months ago – 865f950