News
Working with MUMIE as author
- Initial steps:
- Articles:
- Problems:
- Programming with Python
- New Visualizations with JSXGraph
- Old Visualizations:
- Media Documents:
Working with MUMIE as teacher
Using MUMIE via plugin in local LMS
FAQ
You're not logged in
Working with MUMIE as author
Working with MUMIE as teacher
Using MUMIE via plugin in local LMS
FAQ
Any question can be augmented by a canvas with a plot of several functions.
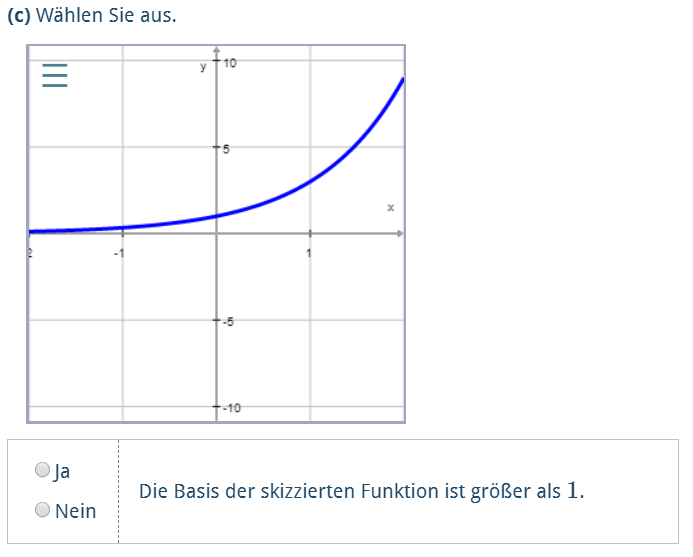
\plotF{1}{f} this f is registered for drawing (as 1st drawable function, the next one e.g. \plotF{2}{g})\plotFrom{1}{ _number_} the left bound of the (first) function's domain is defined\plotTo{1}{ _number_} the right bound of the function's domain is defined \plotColor{1}{ _color_} to define the plot color (black, red, green, blue, yellow, magenta, pink, gray, orange, white are possible values, case is ignored, if you write vanilla or something it's interpreted as white :v: )\plotLeft{ _number_} to define the leftmost canvas ordinate, and \plotRight{ _number_} for the rightmost one\plotSize{ _integer_} to define the size of the canvas, default is 300\plotRatio{keep} to keep the ratio of the two coordinate axises 1:1, default is 'auto' that scales the y-axis based on the functions that are plottedExample:

123456789101112131415161718192021 \begin{question} \begin{variables} \randint{a}{2}{4} \function{f}{a^x} \end{variables} \text{Wählen Sie aus.} \type{mc.yesno} \plotF{1}{f} % % the function a1 is defined below in 'variables' in the usual way \plotFrom{1}{-2} % % and is plotted starting from -2 \plotTo{1}{2} % % and ending in 2.0 , it's an exponential function \plotColor{1}{blue} % % colored blu \plotLeft{-2} % % defines the canvas bound left \plotRight{2} \begin{choice} \text{Die Basis der skizzierten Funktion ist größer als $1$.} \solution{true} \end{choice}\end{question}
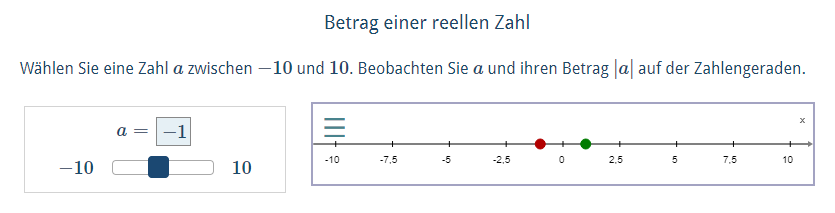
Example:
123456789101112131415161718192021222324252627282930313233343536373839404142434445 \begin{genericGWTVisualization}[600][600]{gwtviz} \title{Betrag einer reellen Zahl} \text{ W\"ahlen Sie eine Zahl $a$ zwischen $-10$ und $10$. Beobachten Sie $a$ und ihren Betrag $|a|$ auf der Zahlengeraden. } \begin{canvas} \plotSize{500,80} \plotLeft{-11} \plotRight{11} \plot[numberLine]{p1,p2} \slider{slider} \end{canvas} \text{ \IFELSE{var(n) >= 0}{ Die Zahl $a$ is positiv oder Null. Somit ist $a=|a|$ und auf der Zahlengeraden durch einen grünen Punkt dargestellt. }{ Die Zahl $a$ ist negativ. Somit ist $a = -|a|$. Die Zahl $a = \var{a}$ ist durch einen roten Punkt auf der negativen Halbachse dargestellt. Der Betrag $|a|=\var{abs}$ ist auf der postiven Halbachse als gr\"uner Punkt dargestellt. } } \begin{variables} \number[editable]{n}{real}{-1} \number{a}{real}{var(n)} \slider{slider}{n}{-10}{10} \function{f}{real}{|var(n)|} \number{abs}{real}{abs(var(n))} \point{p1}{real}{var(n),0} \point{p2}{real}{var(abs),0} \circle{p3}{real}{var(p2),0.5} \end{variables} \label{n}{$a= $} \color{p1}{DARK_RED} \color{p2}{DARK_GREEN} \end{genericGWTVisualization}

For the first visualization in an article a few steps are necessary.
WebMiau offers a shortcut to take it off you.
Put the courser on the position where you want to use the visualization and press Alt + W.
WebMiau creates the following things:
\usepackage{mumie.genericvisualization}123 \begin{visualizationwrapper}...\end{visualizationwrapper}
123 \begin{genericGWTVisualization}[100prc][900]{gwtviz}... \end{genericGWTVisualization}
If you need more than one visualization in a document, you can insert
another visualization within the visualizationwrapper environment with ALT-G
12345678910111213 \usepackage{mumie.genericvisualization} \begin{visualizationwrapper} \begin{genericGWTVisualization}[600][600]{gwtviz} ... \end{genericGWTVisualization} \begin{genericGWTVisualization}[600][600]{gwtviz} ... \end{genericGWTVisualization} \end{visualizationwrapper}
With the text command you can write texts which explain the visualization. As value you can use latex. If you want
to display a variable in the text (for example in formulas) you can use the tex command \$\var{a}\$
123 \text{$g$ is a line that runs through $P_1 = \var{p1}$ and $P_2 = \var{p2}$} %write the content in a line\text{....} % next line\text[c]{$y = mx + b = \var{mRes}x + \var{b}$} %write the formula in next line with center alignment
\text{$\frac{\var(a)}{\var{b}}$} you should create a number variable with type operation
12345 \begin{variables} \number{a}{real}{1} \number{b}{real}{2} \number{adivb}{operation}{a/b}\end{variables}
and later display the variable adivb \text{$\var{adivb}$}
The javascript library JSXgraph can be used in Mumie. For instance, examples from https://jsxgraph.org/wiki/index.php/Category:Examples can be easily imported and used within Mumie articles or problems.
Example: (complete example at https://miau.mumie.net/web-miau/editor/content%2Fexamples%2Fvisualizations%2FusingJSXGraphCode%2Fart_native_jsxgraph_1.src.tex )
123456789 \begin{jsxgraph}\jxgbox[400px][300px]{box1}\begin{code} const board = JXG.JSXGraph.initBoard('box1', {boundingbox: [-5, 2, 5, -2]}); var p = board.create('point',[-3,1], {name:'P', size:3, face: 'o'}); var q = board.create('point',[1,-1], {name:'Q', size:3, face: '[]', fixed:true}); var l = board.create('line',[p,q], {name:'l'});\end{code}\end{jsxgraph}
\begin{jsxgraph} ... \end{jsxgraph}.\jxgbox creates a canvas in which the board can be drawn. Its parameters are\begin{code} ... \end{code}. Buttons for events on the canvas can also be used.
The syntax is \button[id]{label}{action}.
Example: (complete example at https://miau.mumie.net/web-miau/editor/content%2Fexamples%2Fvisualizations%2FusingJSXGraphCode%2Fart_buttons.src.tex )
123456789101112131415161718192021 \begin{jsxgraph}\jxgbox[500px][300px]{box1}\button{Change Q}{changeQ(currDir)}\begin{code} var directions = ['oben', 'rechts', 'unten', 'links']; const board = JXG.JSXGraph.initBoard('box1', {boundingbox: [-5, 3, 5, -3]}); var p = board.create('point',[-3,1], {name:'P', size:3, face: 'o'}); var q = board.create('point',[1,-1], {name:'Q', size:3, face: '[]', fixed:true}); var l = board.create('line',[p,q], {name:'l'}); var currDir = 'oben'; function changeQ(direction) { switch (direction) { case 'oben': q.moveTo([q.X(),q.Y()+1]); currDir = 'rechts'; break; case 'rechts': q.moveTo([q.X()+1,q.Y()]); currDir = 'unten'; break; case 'unten': q.moveTo([q.X(),q.Y()-1]); currDir = 'links'; break; case 'links': q.moveTo([q.X()-1,q.Y()]); currDir = 'oben'; break; default: console.log('Unidentified direction'); } }\end{code}\end{jsxgraph}
Updated by Andreas Maurischat, 2 years, 11 months ago – 7e31efc